Services, providers and models
Elevate uses a structure based on providers, services, and models for fetching data. This way, we can offer an easy way of customization for the developers.
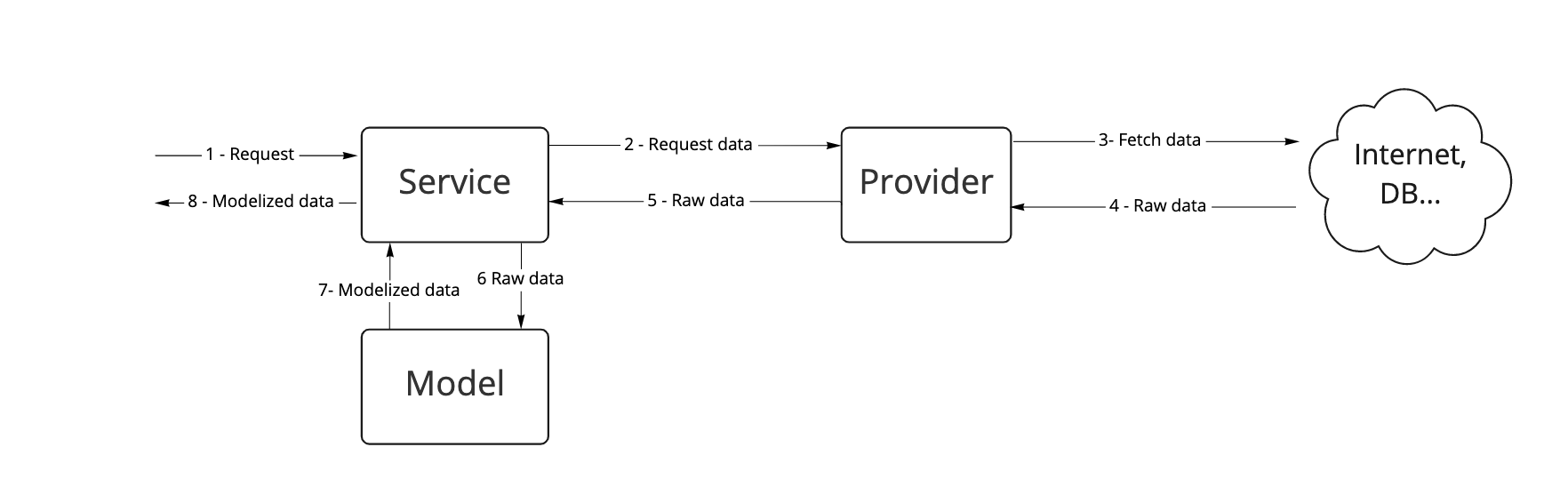
- Services: all the logic for retrieving data must be here. Service must communicate with the providers and use the models to return data for components/views.
- Providers: the API implementations for getting the data from the Internet, other providers, local storage...must be placed here.
- Models: every data retrieved from outside the application should be treated to avoid modifications on the already available components/views.

Customization
This architecture is intended to allow customization but keeping in mind the following points:
-
Providers: you can use your own provider implementation but every provider must export the minimum methods used by the applications. There are some jest tests that must be passed to allow a Provider implementation as a valid one. For more information please check how to create a new provider.
-
Models can be modify. The Models in Elevate are also in charge of parsing data, so if your raw data has different attributes, you will need to update the model. The methods cannot be modified, you can add any extra one if you need, but the basics must be there.
Example from
models/menu.js// current one
const { title, displaytext, items = [] } = rawMenu;
// custom
// If your provider is returing different values, you must change them here.
const { label, displayText, global, items = [] } = rawMenu; -
Services: you can include any extra service you need, but you should not modify anything on the current ones. Remember that the parsing is done in the models, so if you need to modify anything for parsing, do it in the Model.